Codfer
HubSpot themes are a powerful way to create and maintain your website’s consistent look and feel. They can also assist you save time and effort when building new pages.
However, themes can be difficult to use and update if not created carefully. In this blog post, we will provide 5 proven tips for creating HubSpot themes that are easy to use and update. These tips will help you create HubSpot themes that are efficient, flexible, and scalable.
HubSpot is a dynamic content management system (CMS) and marketing platform, uniquely integrating marketing, sales, and customer care features.
Unlike traditional CMS platforms, HubSpot provides a unified environment fostering collaboration among marketing and sales teams alongside content creators. Renowned for user-friendliness, it equips marketers with tools for crafting personalized, data-driven content.
HubSpot empowers businesses to optimize their professional websites for search engines (SEO), track visitor behavior with potent analytics, and personalize content for effective lead engagement and conversion.
In essence, HubSpot offers a comprehensive, advanced web design solution, streamlining digital experiences and enhancing the efficiency of marketing, sales, and customer engagement efforts.
Utilizing HubSpot themes for website development offers a range of benefits:
Consistent Branding: HubSpot themes provide a consistently advanced web design framework, ensuring your website maintains a symmetric and professional look, reinforcing your brand identity.
Time-Efficient Development: It streamlines professional website development by offering pre-designed templates and layouts. It accelerates the creation of pages, saving time and resources.
Responsive Design: HubSpot themes are designed to be responsive. It ensures a seamless and optimized user experience across various devices, from desktops to smartphones.
User-Friendly Customization: These themes are customizable with user-friendly tools. It allows you to modify colors, fonts, and layouts without extensive coding knowledge.
SEO Optimization: HubSpot themes often come with built-in SEO features, facilitating optimizing your website for search engines and improving its visibility online.
Scalability: Whether you’re a startup or a growing enterprise, HubSpot themes are scalable. It adapts to the evolving needs of your website as your business expands.
Seamless Integration with HubSpot Tools: HubSpot themes seamlessly integrate with other HubSpot tools, creating a unified environment for marketing, sales, and customer service activities.
Recommended Blog for you:
👉 Top 9 HubSpot SEO Apps to Boost Your Online Presence
👉 Comparing HubSpot vs Wix: The Best Website Builder for your Workflow
👉 Advanced HubSpot CMS Features- Ramp Up Your Website Performance
👉 HubSpot CMS Pros and Cons: A Comprehensive Guide
👉 Unleashing the Power of HubSpot CMS for Multi Language Websites
Creating and managing HubSpot themes, while advantageous, comes with its set of challenges:
Developing a HubSpot theme can be an intimidating task for those just getting started. Thankfully, there are 5 key tips for creating HubSpot themes to simplify the process and make your theme stand out.

Begin by thoroughly understanding your brand identity. Incorporate brand colors, logos, and other visual elements to ensure consistency across your HubSpot theme. It creates a cohesive online representation that resonates with your brand.
Prioritize user experience by designing intuitive navigation, clear calls-to-action, and a responsive layout. A user-friendly design enhances engagement, encourages exploration, and promotes a positive visitor experience.
Develop a wireframe or blueprint of your theme’s layout and structure. This serves as a visual guide, outlining the placement of key elements, ensuring a logical flow, and providing a foundation for efficient theme development.
Choose a color scheme that coordinates with your brand and creates a visually appealing environment. Consistent and harmonious color choices enhance the overall aesthetic and create a memorable user experience.
Pay attention to font selection and typography to convey your brand’s tone effectively. Consistent and readable fonts provide a professional appearance, ensuring visitors easily consume and understand your content.
HubSpot’s Design Manager is a powerful tool that allows you to create and customize your HubSpot website without knowing how to code. It includes a drag-and-drop editor, a file manager, a code editor, and a preview mode.
Utilize HubSpot’s Template Builder to streamline the creation of templates within your theme. This visual editor simplifies the design process, allowing for easy customization of page layouts, modules, and content structures.
HubSpot’s Style Guide is a document that outlines the design standards for your HubSpot website. This includes information on color palettes, fonts, and other design elements. Following the style guide ensures a cohesive and professional appearance, contributing to a positive user experience.
Utilizing HubSpot marketplace’s design tools is paramount for creating a visually compelling and seamlessly functional online presence. The Design Manager is a centralized hub, offering a comprehensive platform to structure and customize themes efficiently.
With the Template Builder, designing becomes intuitive, empowering users to craft page layouts and modules easily through a user-friendly, drag-and-drop interface.
Incorporating HubSpot’s Style Guide ensures consistency in design elements, fostering a polished and professional appearance across the entire theme.
These design tools play a crucial role in streamlining the theme development process, contributing collectively to its efficiency. It enables businesses to establish and maintain a visually appealing digital presence that resonates seamlessly with their brand identity.
Embrace a minimalist design philosophy. Focus on essential elements, declutter unnecessary features, and emphasize a clean, straightforward aesthetic to enhance user engagement.
Maintain consistency in layouts and navigation across your website. This ensures a seamless and predictable user experience, making navigating and finding information easier for visitors.
Choose clear typography and a limited color palette to enhance readability and visual harmony. Consistent fonts and colors contribute to a cohesive and professional appearance.
Embrace modular design principles to create reusable components. This approach facilitates easier updates and assures consistency throughout your HubSpot theme, simplifying the overall design process.
Given the prevalence of mobile users, prioritize mobile responsiveness in your theme design. Guarantee a smooth and user-friendly experience by ensuring your website is present and works seamlessly across different devices.
Test your HubSpot theme regularly with real users to gather feedback on usability. Use this input to identify areas for improvement and refine the design to meet user expectations.
Simplicity in theme design is crucial for a user-friendly experience, faster loading times, improved performance, and a memorable brand presence. A straightforward and intuitive design enhances engagement and fosters positive interactions with your audience across various devices. Prioritizing simplicity aligns with modern design principles, ensuring a visually appealing and professional website that leaves a lasting impression.
Confirm your HubSpot theme is responsive by testing it on various devices (desktop, tablet, mobile) and browsers.
Leverage browser developer tools to inspect and debug your theme’s code. This helps identify and resolve issues related to layout, styling, or functionality during the testing phase.
Ensure your HubSpot theme is accessible to users with disabilities. Use accessibility tools to assess features like alt text, keyboard navigation, and screen reader compatibility to comply with web accessibility standards.
Thoroughly test forms and interactive elements within your theme. Check for proper functionality, validation, and responsiveness to ensure smooth user interaction.
Evaluate how your theme handles errors and edge cases. Test scenarios include submitting incorrect form data or navigating to non-existent pages to ensure error messages are clear and user-friendly.
Conduct testing in a staging environment before deploying changes to the live website. This minimizes the risk of issues affecting the user experience on the actual site.
Consider using theme testing plugins or tools designed for HubSpot to automate certain aspects of testing. These tools can help identify potential issues more efficiently.
Obtain feedback from various stakeholders, including team members and potential users. Different perspectives can reveal insights and identify issues that may have been overlooked during individual testing.
Testing your HubSpot theme is imperative for ensuring a seamless and effective online presence. It plays a crucial role in guaranteeing that your website functions flawlessly across various devices and browsers, maintaining a consistent and responsive user experience.
Rigorous testing helps identify and address potential issues related to accessibility, interactive elements, and error handling, ensuring that your theme is user-friendly and compliant with web standards. Using a staging environment for testing minimizes the risk of deploying flawed changes to the live site.
Moreover, seeking feedback from diverse perspectives and utilizing theme testing plugins enhances the efficiency and thoroughness of the testing process. It ultimately contributes to a polished and high-performing HubSpot theme upon launch.
Develop a detailed readme file that provides essential information about your theme. Include instructions for installation, configuration, and any dependencies. A comprehensive readme serves as a quick reference guide for developers and collaborators.
Incorporate comments within your code to explain key functionalities, complex sections, or any specific considerations. This helps developers understand the logic and purpose of each code segment, facilitating easier collaboration and troubleshooting.
Build a dedicated documentation website for your theme. This platform can host in-depth guides, tutorials, and FAQs, offering a centralized resource for users and developers to access comprehensive information about your theme.
Documenting your HubSpot theme is paramount for ensuring its longevity and usability. Documentation is key. It makes the starting process smooth for developers, giving clear instructions on using and tailoring the theme. It’s an essential tool for understanding and making changes.
Well-documented themes are pivotal in fostering efficient collaboration among team members, streamlining troubleshooting processes, and contributing to an overall smoother development experience. In essence, documentation acts as a comprehensive guide, enhancing the accessibility and comprehensibility of your HubSpot theme, thereby promoting its sustained success and adaptability over time.
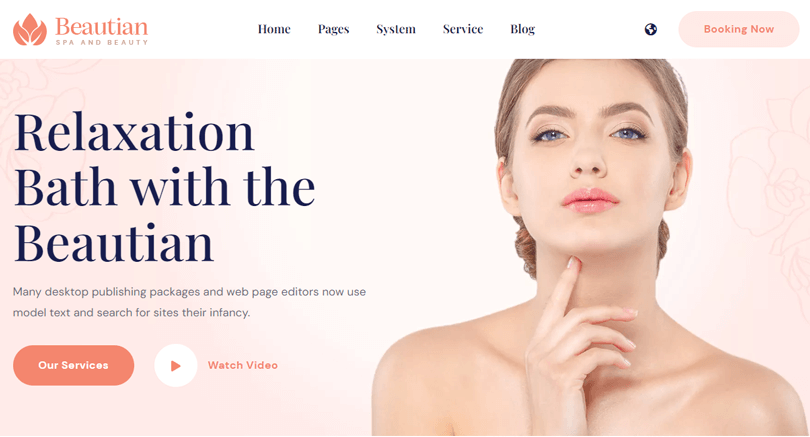
Are you a beauty professional who wants to take your online presence to the next level? Look no further than Beautian, the Health and beauty Theme for HubSpot CMS. With customizable pages and a user-friendly editor, this HubSpot theme makes it easy to sell health and beauty products online, seamlessly reflecting its brand.

Beautian also provides a pro version with diverse HubSpot website design templates, ideal for enhancing your online presence in hair salons, spa treatments, and nail care. Whether you’re looking to create a simple homepage or an in-depth service details page, Beautian has got you covered. Try it out today and see how simple it is to create a professional and engaging beauty website!
Feature list:
Pricing: Free of Cost
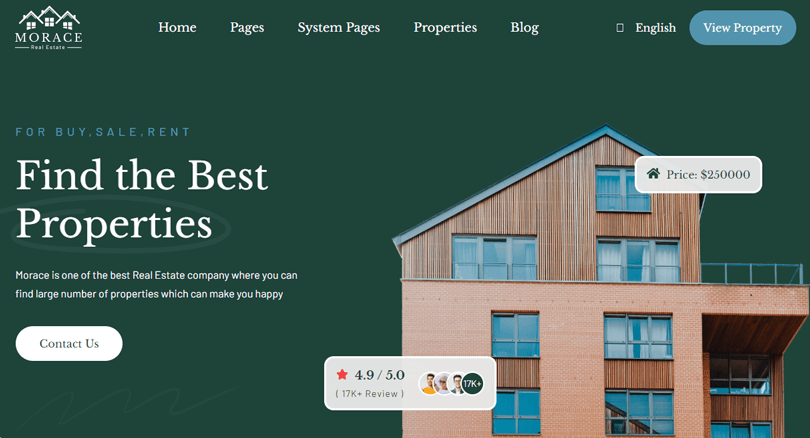
The Morace Real Estate HubSpot Theme is the perfect solution for those who want to create an impressive website with the ideal mix of practicality and aesthetics. It is ideal for real estate professionals who want to customize their website’s appearance to match their brand identity.

With its various customization options, including color choices, custom fonts, and retina-ready graphics, the Morace real estate HubSpot theme is designed to look great on any device. Additionally, the seamless integration with HubSpot makes it easy for you to manage your website’s content and marketing strategies.
The Morace Real Estate HubSpot Theme is a top-of-the-line option on every platform that is both SEO-friendly and responsive.
Feature list:
Pricing: Free of Cost
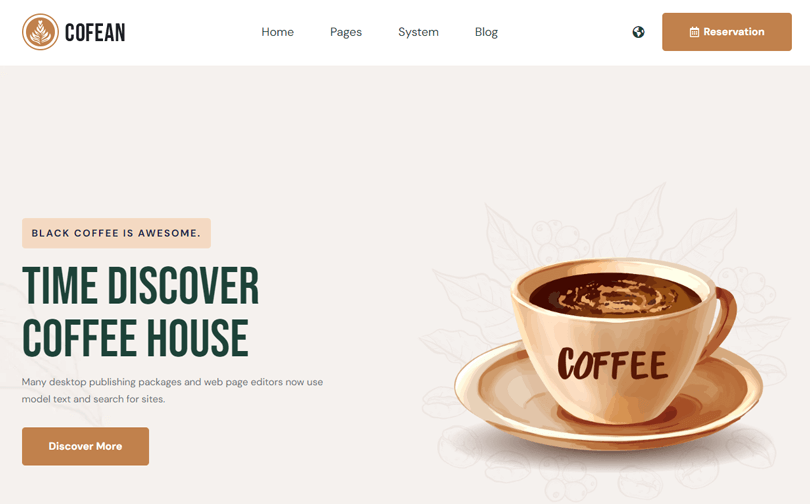
If you’re in the market HubSpot theme website, the Cofean theme for HubSpot CMS is best for you. This theme is specially designed for coffee shops equipped with all the necessary tools to make your website stand out and attract visitors.

With easy-to-use customization features, you can easily personalize pre-built templates and modules to create the perfect coffee shop website. Cofean has a sleek and modern design that will elevate your online presence and grab the attention of potential customers.
Whether you want to boost coffee sales or simply improve your web presence, Cofean is an excellent starting point. Plus, with its fully responsive design and SEO-friendly features, you will reach even more coffee lovers far and wide.
Feature list:
Pricing: Free of Cost
Ready to take your business to the next level? Look no further than Salex – the perfect theme for HubSpot users looking to create a lasting impression on their target audience. Salex offers a wide range of predesigned templates and modules, each fully customizable to meet your specific needs. With intuitive drag-and-drop capabilities, the process of designing your website has never been easier.

With pixel-perfect, retina-ready, and completely responsive designs, your website will look stunning on any device. From selecting colors and typography to including texts, images, and videos, Salex has everything you need to create a unique and unforgettable impact on your audience. So what are you waiting for? Try Salex today and watch your business soar!
Feature list:
Pricing: $149
Prioritize mobile responsiveness by testing your theme on various devices during creation. HubSpot’s tools provide features to help optimize your theme for different screen sizes.
Yes, HubSpot provides extensive documentation, community forums, and direct support channels to assist with troubleshooting and addressing any challenges encountered during theme creation.
Yes, HubSpot supports the integration of third-party tools and plugins. Ensure compatibility and follow documentation guidelines for seamless integration with your theme.
Utilize version control systems or tools to manage changes collaboratively. HubSpot’s collaborative features and best practices in version control help maintain code consistency and prevent conflicts.
Yes, HubSpot allows the inclusion of custom code for advanced customization. Users with coding expertise can enhance the theme’s functionality and design through customizations.
Are you considering building your online presence using HubSpot CMS hub? Look no further than Codfer, a top choice for businesses looking for a hassle-free experience. With an array of HubSpot CMS themes to choose from, setting up an eCommerce platform or website is made straightforward. But that’s not all.

Codfer also provides expert developers who’ll work with you to cater every aspect of your website to your unique preferences. Their team will ensure that your website accurately reflects your brand identity. So why struggle in the complex website-building world when you can use Codfer’s exceptional services? Reach out to them to finally achieve your online goals with simplicity and ease.
Creating a HubSpot theme that is both easy to use and update is crucial for the success of any website. A user-friendly interface and streamlined navigation can significantly improve the user experience while making it easy to update the site to ensure longevity. A few key tips to remember when designing a HubSpot theme include ensuring responsive design, using clean code, and logically organizing your templates. By following these best practices, you’ll be able to create a Hubspot theme that looks great and is a breeze to update and maintain in the future.