Codfer
If you’re aiming to streamline your web design process and manage content marketing efficiently, trying Webflow HubSpot Integration is a must. This integration combines Webflow’s advanced design with its intuitive functionality. It also incorporates HubSpot’s sophisticated marketing automation tools.
With features that facilitate form submission tracking and lead capture, this integration proves vital for marketing. The automatic customer data syncing feature further enhances campaign management, boosting your business’s online presence.
Whether you’re a seasoned digital marketer or a small business owner, the Webflow HubSpot Integration can significantly streamline your website management. It’s a revolutionary tool that enhances your efficiency and paves the way for greater business success.
Webflow HubSpot Integration combines the strengths of Webflow’s website design capabilities and HubSpot’s robust marketing and CRM tools.
Fundamental to this integration is a grasp of Webflow and HubSpot basics, appreciating their unique features and benefits.
While HubSpot offers strong marketing automation and customer relationship management, Webflow excels at creating websites with ease.
The integration seamlessly merges these functionalities, allowing for a unified and streamlined workflow. Users can create visually stunning websites with Webflow while harnessing HubSpot’s tools for lead generation, analytics, and personalized marketing.
This synergy enhances overall online presence, user engagement, and business growth.
Webflow and HubSpot integration help automate marketing and sales tasks. This allows for easy tracking of leads and customer interactions. By introducing customized workflows, the efficiency is enhanced, and manual effort is reduced. As a result, this integration leads to the development of more effective marketing and sales strategies.
Integration with HubSpot provides comprehensive customer insights on Webflow. This enables personalized communication based on customer behavior and preferences. Using the CRM tool, relationships are managed and nurtured more effectively. This improvement in relationship management ultimately leads to increased customer satisfaction and retention.
The combination of Webflow’s design capabilities with HubSpot’s tools enhances website usability. This integration allows for better management of website content and structure. As a result, websites become more interactive, functional, and user-friendly. This increase in website performance can lead to increased traffic and conversions.
Recommended Blogs for You:
HubSpot CMS Review: Unveiling the Power of a Marketing-Centric Platform
Creating Stunning Landing Pages with HubSpot CMS: A Comprehensive Guide
HubSpot CMS for Nonprofits and Educational Institutions
Responsive Web Design with HubSpot CMS
HubSpot CMS Security: Protecting Your Website and Customer Data
Follow these detailed steps to seamlessly integrate HubSpot into your Webflow site. This will allow you to leverage HubSpot’s powerful marketing tools directly within your website’s architecture.
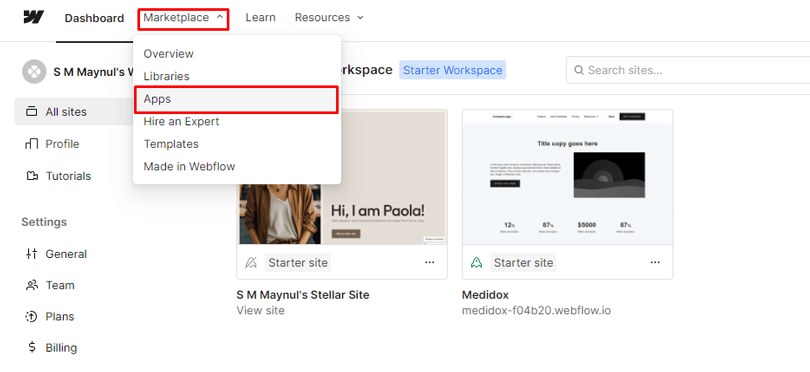
To begin, log into your Webflow account. Once logged in, navigate to the Webflow Marketplace by finding and clicking on “Apps” from the Marketplace menu bar. This will grant you access to the various offerings available within the Webflow Marketplace.

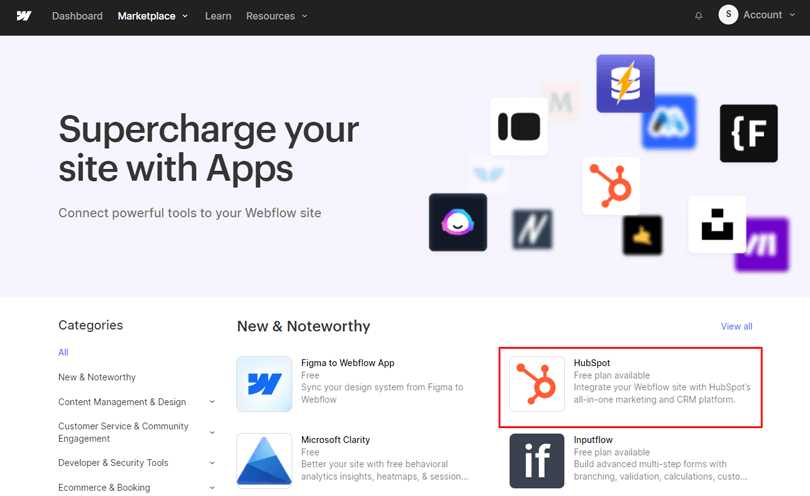
Find HubSpot in the App List: In the list of available apps, search for “HubSpot.” Once found, click on it. A new window will pop up.

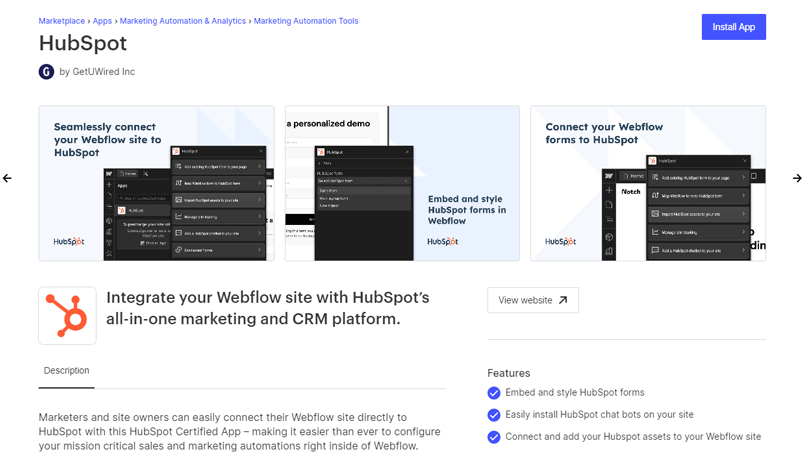
Initiate App Installation: In the new window, click on the “Install App” button to begin the process of linking HubSpot with your Webflow site.

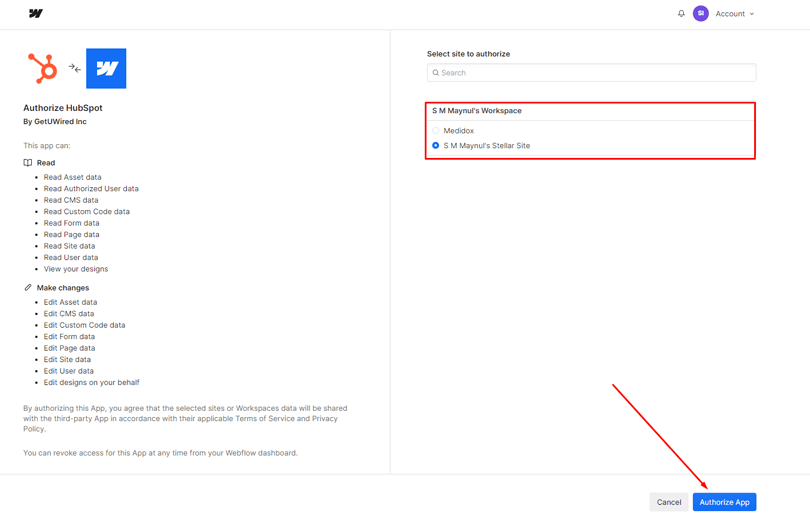
Authorize Installation: After clicking “Install App,” a new authorization window will open. Here, you’ll be prompted to “Select site to authorize” or choose “your Workspace” where you wish to add HubSpot.
Complete Authorization: Click on the “Authorize App” button to proceed with the integration.

Navigate to HubSpot Site: Post-authorization, you’ll be redirected to your HubSpot site. If you already have an account, click “Sign in to your HubSpot Account.” Otherwise, select “Create a new HubSpot Account” to set up a new site on HubSpot.
Optional Step: Set Up 2FA Security
2FA Security Setup (Optional): An optional step might present itself to set up Two-Factor Authentication (2FA) for added security. You can choose to set this up or skip to continue with the integration process.

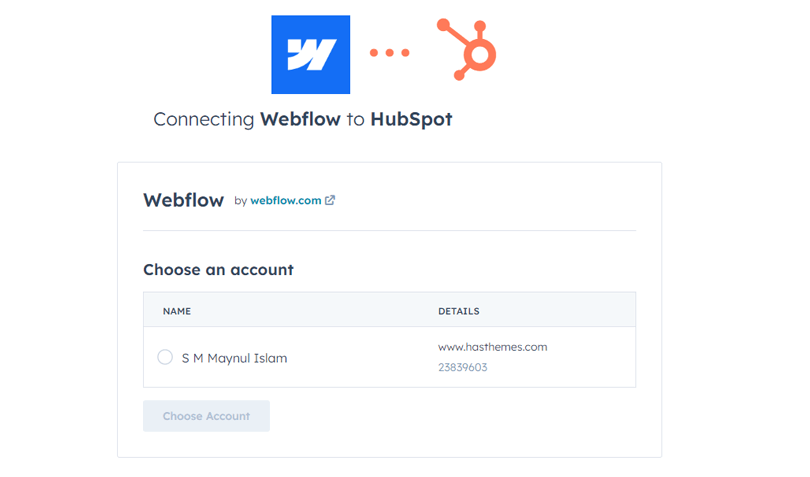
Choose Your Account: Click on “Choose Account” to link your existing HubSpot site with Webflow.
Agree to Terms and Conditions: Mark the “checkbox” to agree to the terms and conditions, then click on the “Connect App” button to finalize the connection.
Completion: Successful Integration
Confirmation: A new window will confirm that you have successfully connected HubSpot to your Webflow site, completing the integration process.
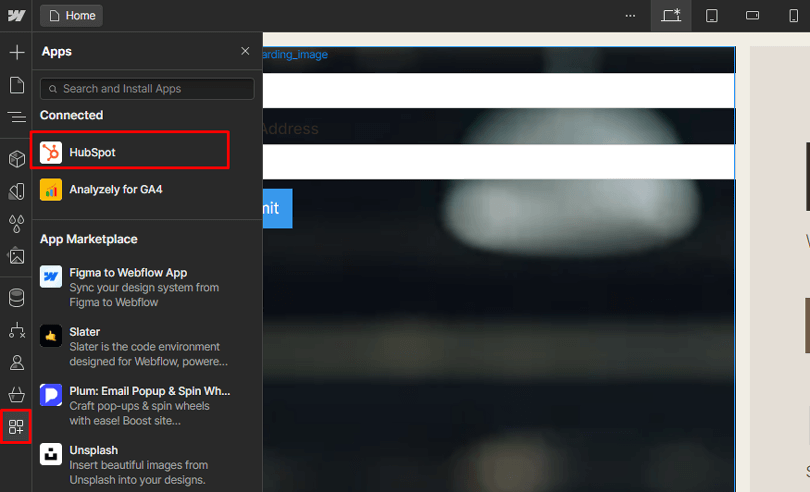
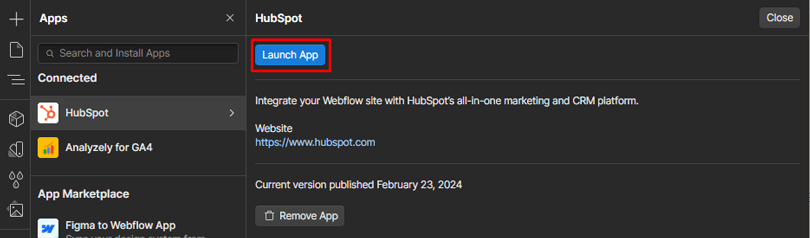
Open the HubSpot App: Once installed, navigate to the “Dashboard” in Webflow and open your project’s Designer view. You should see the HubSpot App listed there.

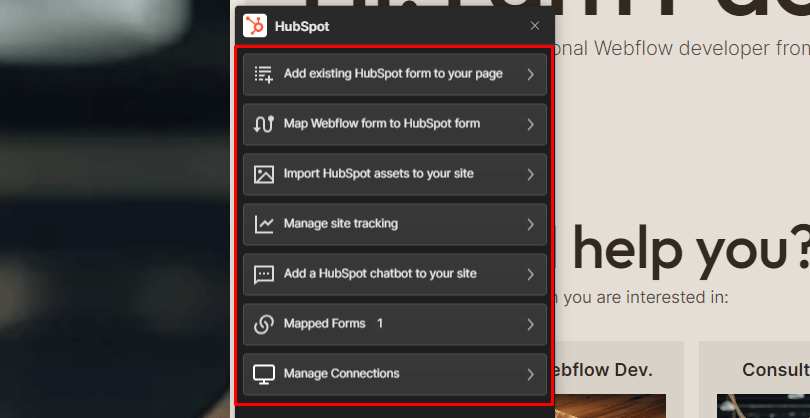
Launch the HubSpot App: Choose “Add existing HubSpot form to your page.”

Select the Form: A window will appear where you can select the specific HubSpot form you wish to embed.

By following these steps, you have successfully integrated HubSpot with your Webflow site, enabling you to use HubSpot’s powerful marketing tools directly within your Webflow projects. This integration streamlines workflows, enhances user engagement, and improves overall marketing effectiveness.
Utilizing Webflow HubSpot Integration for Marketing Automation unlocks a powerful synergy between Webflow’s design capabilities and HubSpot’s robust marketing tools. Here’s how you can leverage this Webflow integration for enhanced marketing automation:
Integrate HubSpot’s marketing tools directly within your Webflow environment. This includes features like email marketing, social media scheduling, and analytics.
Set up automated workflows in HubSpot triggered by user interactions on your Webflow site. Automate lead generation by capturing form submissions and seamlessly transferring them to HubSpot for further nurturing.
Leverage the integration to personalize website content based on user interactions and data stored in HubSpot. Show tailored content to visitors based on their preferences, past interactions, or lifecycle stage, enhancing user engagement.
Leveraging Webflow HubSpot Integration for sales enablement provides a strategic advantage by aligning design and CRM capabilities. Here’s how businesses can optimize this integration for enhanced sales processes:
Connect HubSpot CRM seamlessly with Webflow forms to capture lead information directly. Ensure that data from form submissions is automatically transferred to the HubSpot CRM database, creating a centralized repository for lead information.
Utilize HubSpot CRM’s lead and deal tracking features to monitor and manage prospects effectively. Leverage the integration to sync contact data, deal stages, and interactions between Webflow and HubSpot, providing a comprehensive view of your sales pipeline.
Set up automated workflows in HubSpot triggered by user interactions on your Webflow site. Automate follow-up emails, reminders, and notifications based on predefined actions, ensuring timely and personalized communication with leads.
Customizing Webflow integration with HubSpot for your business allows you to align the integration with specific requirements and maximize its effectiveness. Here are the key steps for customization:
Customize integration settings to match the unique needs of your business. Adjust triggers, actions, and data flow settings in both Webflow and HubSpot to ensure seamless communication that aligns with your specific workflows.
Identify the specific information crucial for your business and incorporate custom fields in both Webflow forms and HubSpot CRM. This customization allows you to capture and transfer data that is relevant and specific to your organization.
Map fields between Webflow and HubSpot with precision. Ensure that data transferred from Webflow forms aligns correctly with corresponding fields in HubSpot CRM. This accuracy is vital for maintaining a cohesive and accurate database.
Integrating Webflow and HubSpot can significantly enhance your website’s functionality and streamline your marketing efforts. Here are some best practices to consider:
Ensure data integrity by keeping information clean and well-organized. Regularly audit and clean up data entries to prevent inconsistencies and inaccuracies, allowing for seamless information flow between Webflow and HubSpot.
Regular testing helps ensure that your integration is functioning correctly. You should regularly verify that the forms are syncing correctly between the two platforms. Additionally, it’s important to ensure that data is being accurately transferred and monitor how updates or changes in one platform may impact the other. Optimization involves refining your workflows for efficiency and effectiveness.
Provide comprehensive training to teams on the usage of integrated tools. This involves understanding how to embed and style HubSpot forms within Webflow. Additionally, it includes learning how to build powerful forms in HubSpot and connecting these forms directly to HubSpot. A well-trained team contributes to a more streamlined and collaborative workflow.
Ensure your customer data is always accurate and up-to-date. This involves regularly cleaning your database, removing outdated information, and updating customer details.
Troubleshooting Webflow HubSpot Integration Issues:
Identify and document common integration challenges such as data syncing issues, form submission errors, or workflow discrepancies. Develop a troubleshooting guide that outlines specific solutions for each challenge, helping teams efficiently tackle recurring issues.
Utilize the extensive support resources provided by both Webflow and HubSpot. Explore documentation, forums, and customer support channels for guidance. Regularly check for updates or announcements related to integration, as these platforms often release patches or improvements to address known issues.
If persistent issues arise, consider seeking assistance from integration experts. Webflow and HubSpot may have specialized support teams or consultants who can offer tailored solutions. Engaging with experts ensures a deeper understanding of complex integration challenges and facilitates quicker resolution.
Yes, customization is possible. You can tailor integration settings, incorporate custom fields, and use HubSpot’s API for advanced customization. This ensures that the integration aligns with the specific workflows and requirements of your business.
Yes, you can leverage HubSpot’s analytics tools to track the performance of marketing campaigns, user interactions, lead conversions, and sales initiatives directly within the Webflow environment. This provides valuable insights for continuous optimization.
While not mandatory, providing training to teams involved in the integration process is advisable. This ensures that teams understand the customized workflows, data mapping, and any unique features implemented, empowering them to use the integration effectively.
The integration facilitates the tracking and management of leads and deals, automates follow-up processes, and enhances communication between marketing and sales teams. It also allows for personalized sales outreach based on user behavior captured through Webflow.
In closing, integrating Webflow with HubSpot can significantly streamline your marketing processes and enhance the functionality of your website. By regularly testing workflows, training your team effectively, keeping data updated, and utilizing certified apps, you can ensure the integration is both efficient and beneficial.
Don’t forget that even though these good practices provide a solid foundation, the exact methods you use may change based on your own specific set-up and needs. So, start integrating and optimizing today to unlock the full potential of your online presence with Webflow and HubSpot.